How Change the Stories Pin Your Google Entertainment Feed
Enable Web Stories on Google
Web Stories are a web-based version of the popular "Stories" format that blend video, audio, images, animation and text to create a dynamic consumption experience. This visual format lets you explore content at your own pace by tapping through it, or swiping from one piece of content to the next.
This guide explains how Web Stories can appear on Google across Search, Google Discover, and Google Images, and how to enable those appearances.
Here's an overview of how to enable Web Stories on Google:
- Create the Web Story.
- Make sure the Web Story is valid AMP.
- Verify the metadata.
- Check if the Web Story is indexed.
- Follow the Web Story Content Policies.
How Web Stories appear across Google
Google Discover
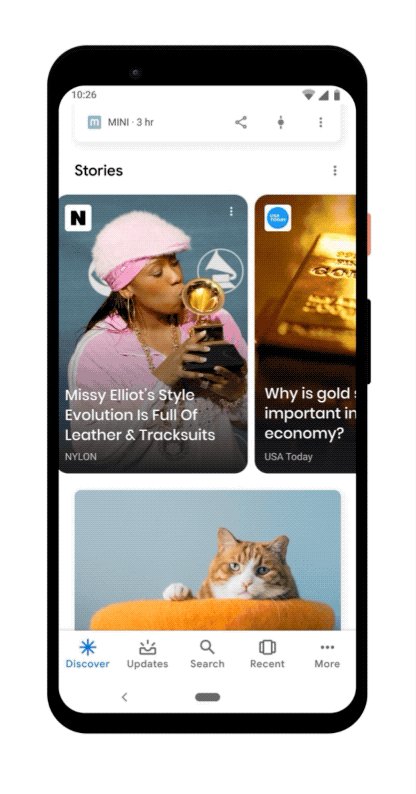
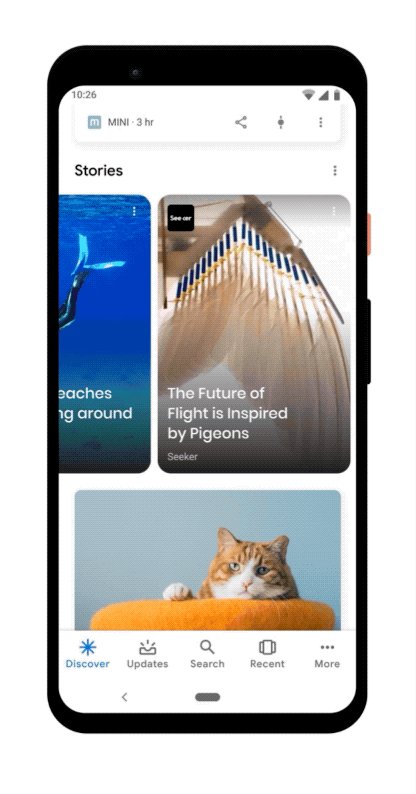
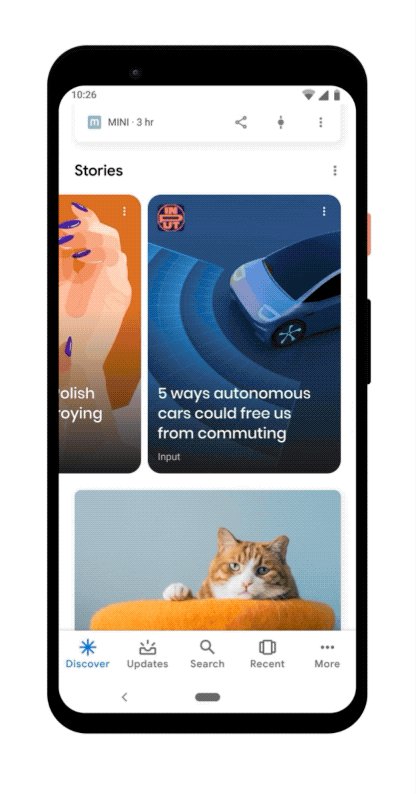
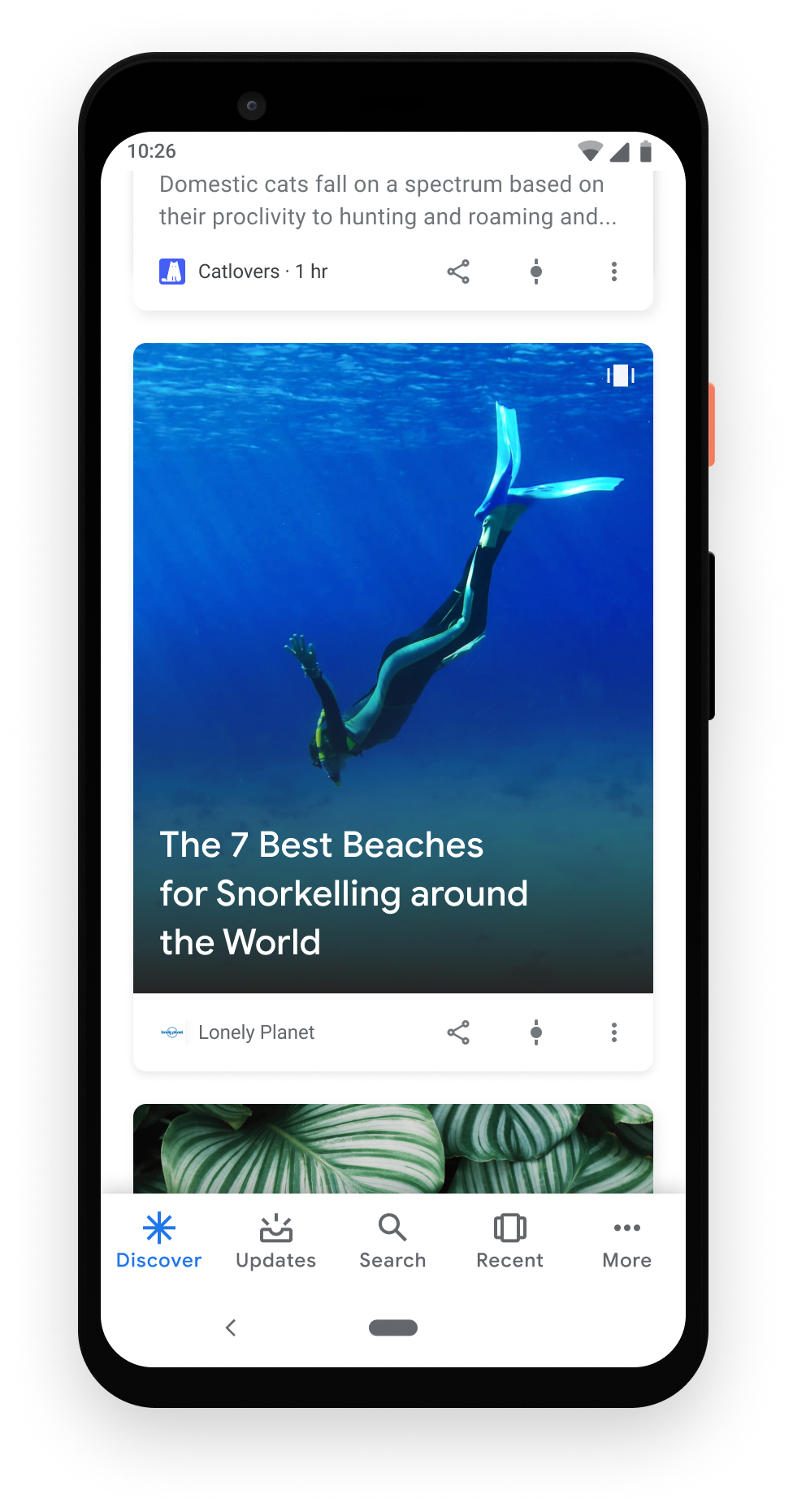
| Carousel on Google Discover: Web Stories can appear on Google Discover on Android and iOS via the latest Google app in the form of a carousel near the top of the feed. The carousel is available in the United States, India, and Brazil. The example Web Stories carousel is geared towards lifestyle content. Some examples of other carousel categories are: Beauty, Fitness, Celebrities, Wellness, Entertainment, and Opinion. |  |
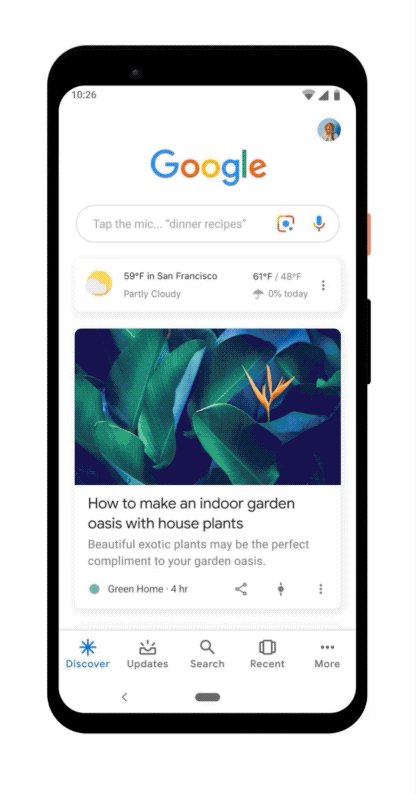
| Single card on Google Discover: Web Stories can also appear as a single card that's part of the Discover feed. This appearance is available in English in the US. |  |
Google Search
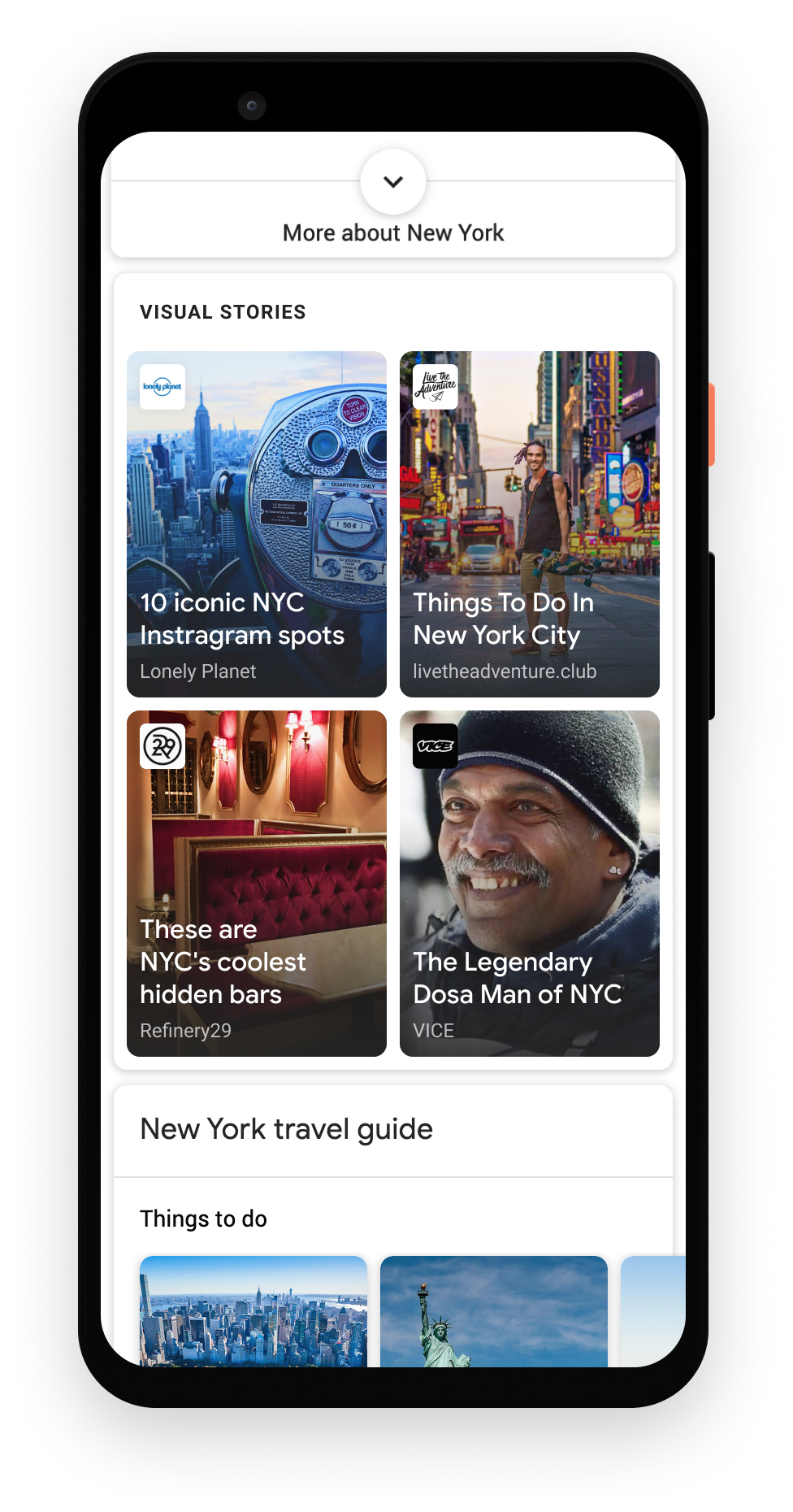
| Grid view on Google Search: Web Stories can be included in a grid view on Google Search. When people search for "things to do in New York", the grid view shows Web Stories from multiple publishers. When people search for a specific publisher, the grid view shows only Web Stories from that publisher's site. The grid view appearance is available in English in the US. |  |
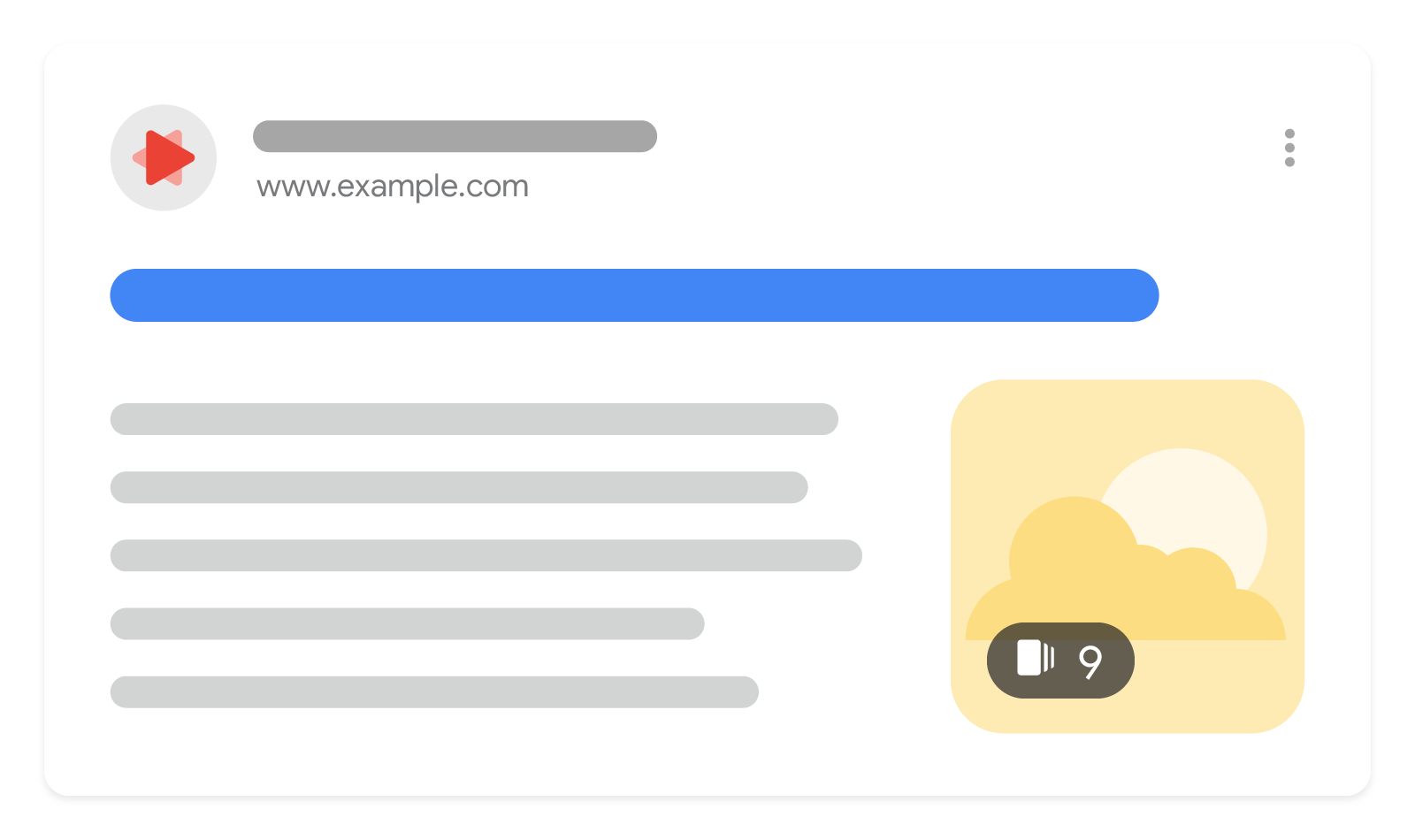
| Single result on Google Search: Web Stories can display as a single result on Google Search. This appearance is available in all regions and languages where Google Search is available. |  |
Google Images
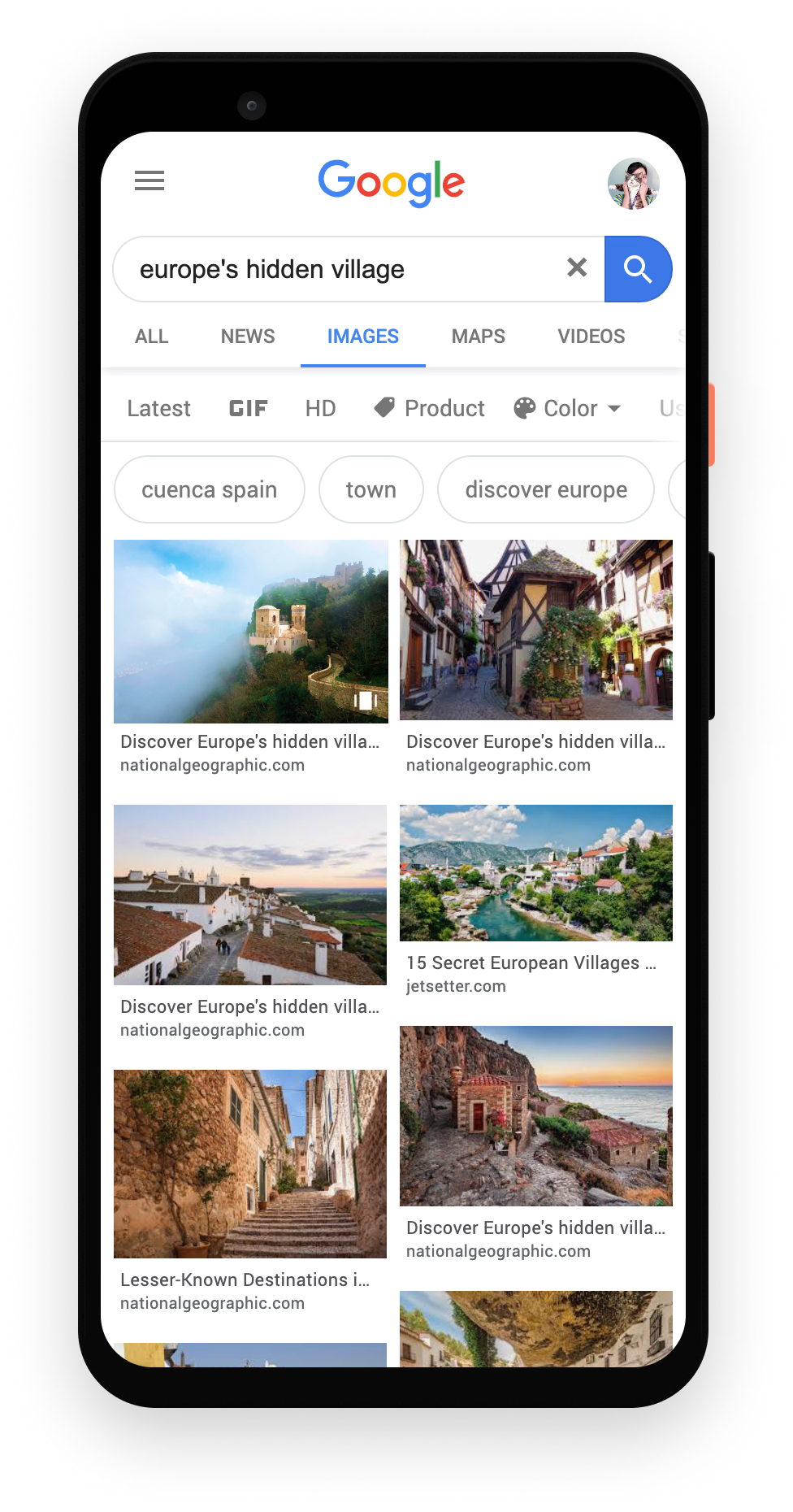
| Google Images: Web Stories can appear in Google Images as an image card with the Web Stories icon. This appearance is available in all regions and languages where Google Search is available. |  |
Create the Web Story
Web Stories are web pages under the hood and must follow the same guidelines and best practices that apply to publishing regular web pages. There are two ways to get started:
- Pick one of several Story editor tools to start creating stories without any coding involved.
- If you have engineering resources, you can get started with AMP. To ensure your Web Story renders appropriately, we suggest using Chrome Developer Tools to simulate different device sizes and formats.
To ensure a smooth process, review the Best practices for creating Web Stories.
Make sure the Web Story is valid AMP
After you've developed the story, make sure the Web Story is valid AMP. A valid AMP story is one that adheres to various AMP specifications. This allows the Story to be served via the AMP cache and ensures performance and the best experience for your users. You can use the following tools ensure that your Web Story is valid AMP:
- Web Stories Google Test Tool: Check that the Web Story is valid.
- URL Inspection Tool: Check that the Web Story is valid AMP and the Google indexing status of a URL.
- AMP Linter: Validate Web Stories during development via command line.
For your Web Stories to be eligible to appear on Google Search or Google Discover experiences, supply the necessary metadata to surface the Web Story in the preview.
- Refer to the full list of metadata.
- Verify that your Web Story preview appears correctly in the Web Stories Google Test Tool.
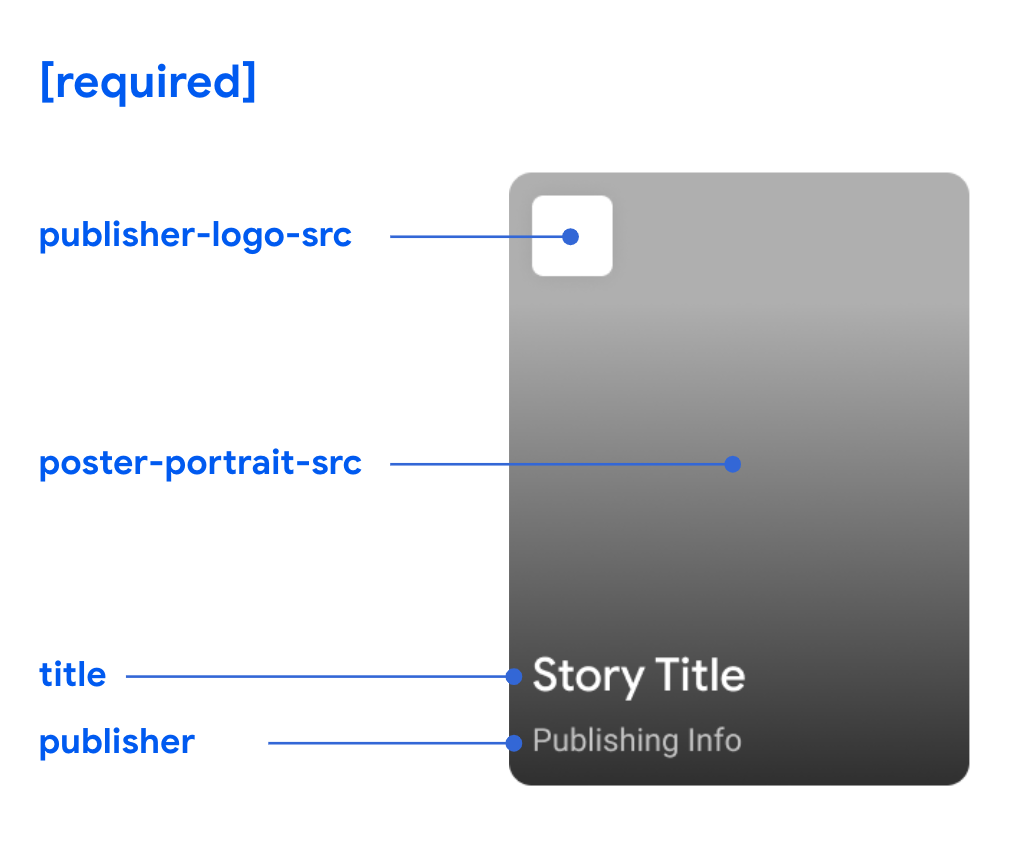
Remember that the following fields are required on every Web Story: publisher-logo-src, poster-portrait-src, title, and publisher.

Check if the Web Story is indexed
Check to see if Google Search has indexed your Web Story. Use the URL Inspection Tool to submit individual URLs or review status using Index Coverage Report or Sitemaps report. If your Web Story isn't indexed:
- To make it easier for Google to discover your Web Story, link to your Web Stories from your site or add your Web Story URL to your sitemap.
- All Web Stories must be canonical. Make sure that each Web Story has a
link rel="canonical"to itself. For example:<link rel="canonical" href="https://www.example.com/url/to/webstory.html"> - Check to make sure the Web Story URL isn't blocked to Googlebot via robot.txt or the
noindextag.
Source: https://developers.google.com/search/docs/appearance/enable-web-stories
0 Response to "How Change the Stories Pin Your Google Entertainment Feed"
Post a Comment