Openoffice Draw Floor Plan Tutorial
This is Chapter 8 of the OpenOffice.org 3 Draw Guide, produced by the OOoAuthors group. A PDF of this affiliate is available from this wiki page.
Contents
- ane Positioning objects with zoom
- 1.1 Zoom adjustments using the status bar
- 1.2 The Zoom toolbar
- 2 Positioning objects with snap functions
- ii.1 Snap to grid
- 2.one.1 Showing the grid
- 2.1.2 Changing the color of the filigree points
- 2.1.3 Configuring the grid
- 2.ii Snap to Snap objects (snap lines and snap points)
- 2.ii.ane Inserting a snap line with the mouse
- 2.2.2 Inserting snap points and snap lines using coordinates
- 2.ii.3 Editing snap points and snap lines
- 2.3 Snap to page edge
- 2.4 Snap to object border
- 2.v Snap to object points
- 2.6 Help to position objects with guiding lines
- ii.1 Snap to grid
- 3 Drawing to scale
- 4 Splitting drawings on multiple layers
- 4.one An example drawing: house plan and furniture
- 4.2 Irresolute the layer of a drawing object
- 5 Creating a multi-page document
- five.1 Using the Pages area
- v.two Using folio backgrounds
- 5.ii.1 Creating a page background
- 5.2.ii Assigning and managing page backgrounds
- 6 Color palette: calculation or changing unmarried colors
- 7 Changing colors using the Color dialog
- 8 Creating cool effects
- 8.1 Duplication
- 8.2 Cantankerous-fading
- 8.two.i Which object goes in front?
Positioning objects with zoom
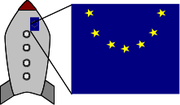
With zoom you can place objects with higher precision.

![]()
Using zoom to place objects with greater precision
Zoom adjustments using the status bar
The current zoom value is shown at the right-hand end of the status bar adjacent to the zoom slider.
![]()
![]()
Zoom level on Condition Bar
You can adjust the zoom value by using the slider, right-click on the zoom percent to select from a menu of preset values, or double-click to open up the Zoom & View Layout dialog.

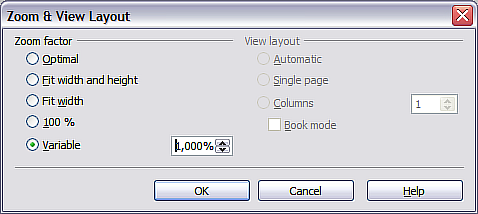
![]()
Zoom & View Layout
Y'all tin enter a zoom factor in the Variable field, select 100%, or use 1 of the three other choices. (The iii options on the correct hand side of the dialog are non available in Depict; they are active but for text documents.)
- Optimal: The drawing or selected object(not the page) is enlarged to just fit in the Depict folio area.
- Fit width and height: The drawing page edges are set up to the edges of the Draw page surface area.
- Fit width: The right and left page edges are set to the vertical edges of the Draw folio area.
The exact effect of choosing one of these options depends on whether you have the Page pane switched on or off.

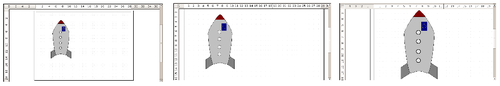
![]()
Zoom values — Fit width and height, Fit width, and Optimal
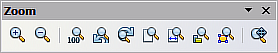
The Zoom toolbar
The Zoom toolbar provides additional zoom options. On the Standard toolbar (View > Toolbars > Standard), click on the downwards pointer of the Zoom push button ![]() . Y'all can also permanently display the toolbar past clicking on View > Toolbars > Zoom.
. Y'all can also permanently display the toolbar past clicking on View > Toolbars > Zoom.

![]()
Zoom Toolbar
| | Zoom in. Enlarges the monitor film. Beginning click on the push, so on the object. Alternatively drag to create a zoom "window". |
| | Zoom out. Makes the monitor picture smaller. Just click on the push button. |
| | Reverts objects to their original size. |
| | Changes display to the previous and next zoom factors. If these buttons are not visible, plough them on past clicking on the small black arrow on the championship bar of the Zoom toolbar, and so on Visible Buttons and finally on either of these two buttons. |
| | Shows the entire folio. |
| | Zooms to page width. |
| | Resizes the display to include all objects on the slide. |
| | Zooms the selected object to Optimal. |
| | Enables moving the drawing within the Draw window, using the mouse. |
Positioning objects with snap functions
In Draw, objects tin can exist accurately and consistently positioned using grid points, special snap points and lines, object frames, individual points on objects, or page edges. This part is known equally Snap.
To use the snap role easily, piece of work with the highest practical zoom value. Y'all tin can use two different snap functions at the aforementioned time, for case snapping to a guide line and to the page edge. It is all-time, however, to actuate simply those functions that you lot actually need.
Examples for setting up the snap functions are institute in Advanced Depict Techniques.
Snap to filigree
Utilise this role to motility an object exactly to a filigree point. This function can be switched on and off with View > Grid > Snap to Grid and on the Options toolbar with the icon ![]() .
.

![]()
Exact positioning with the snap to filigree function
Showing the grid
To make the grid visible, choose View > Grid > Display Grid. Alternatively turn the filigree on (or off) with the icon ![]() on the Options toolbar.
on the Options toolbar.
Changing the color of the grid points
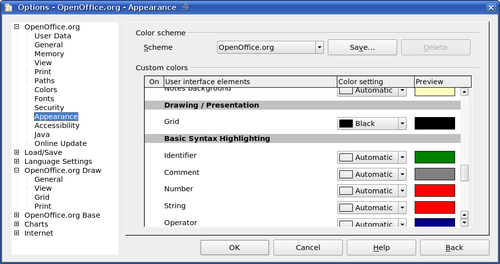
Past default the grid points are bright gray and not always easy to meet. Go to Tools > Options > OpenOffice.org > Appearance. In the Drawing / Presentation department, you can modify the color of the grid points. On the Colour Settings pulldown menu select a more than suitable/visible color, for example blackness.

![]()
Changing the color of the grid points
Configuring the grid
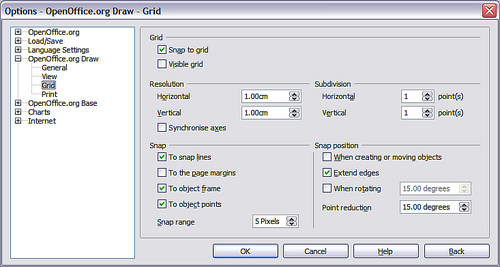
Under Tools > Options > OpenOffice.org Draw > Grid yous can change the settings of the grid.
No adjustment is necessary in the Grid field, as these settings can be changed straight from the icons on the Options toolbar.

![]()
Configuring the grid
Resolution: sets the horizontal and vertical distance between two grid points.

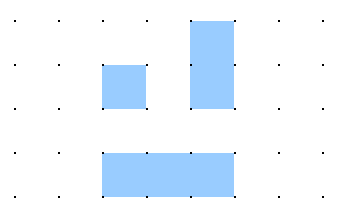
![]()
Grids with different resolutions
Subdivisions: determines how many steps there are betwixt adjacent filigree points. Intermediate steps make information technology possible to have a larger separation between two grid points, and then the drawing remains clearer. Objects can snap to intermediate points in exactly the aforementioned manner as to grid points.

![]()
Grid with intermediate steps (subdivisions)
The snap field settings are largely self-explanatory. Ane important setting is the Snap range. Filigree points and snap lines are both visual help elements that are managed separately by Draw. If you have activated a snap function and so move an object, Draw looks in the vicinity of the position of the object for those special help elements to decide the concluding position of the object; with the snap range setting, you can determine the extent of this search surface area. Exactly how large the snap expanse is depends on the current environs: which detail snap functions are in apply, how the filigree is configured, and whether or non in that location may exist collisions with other objects. It is commonly necessary to do a little experimenting to observe what all-time suits your needs.
Snap to Snap objects (snap lines and snap points)
Unlike filigree points, Snap lines and Snap points are created by the user. Snap lines run horizontally or vertically and announced equally dashed lines. Snap points appear as small-scale crosses, again with dashed lines.
| | In OOo the names of the buttons in the Options toolbar are Display Guides and Snap to Guides when what is really meant is Display Snap line and Snap to Snap line. These will hopefully be corrected in a subsequent version. |
If you accept activated this office, you tin position objects exactly. Horizontal and vertical snap lines can be used together. Snap lines are non agile immediately after inserting them only are turned on (or off) using the ![]() icon or with the View menu. If the snap line is no longer needed yous can hide information technology (or subsequently display information technology once again) with the Display Guides icon
icon or with the View menu. If the snap line is no longer needed yous can hide information technology (or subsequently display information technology once again) with the Display Guides icon ![]() or using the View carte du jour.
or using the View carte du jour.

![]()
Objects 'continued' to snap lines (left) or to a snap betoken (right). Note that the snap indicate functions as if it were the intersection of 2 snap lines.
Inserting a snap line with the mouse
To insert a snap line in a drawing:
- Hover the mouse cursor over either ruler (the vertical ruler to create a horizontal snap line and vice versa).
- Click and hold the right mouse button.
- Elevate the mouse into the cartoon area to produce a snap line.
The snap line can be moved at any time by dragging it with the mouse. Moving a snap line volition not, however, movement any objects that take already been snapped to that line.
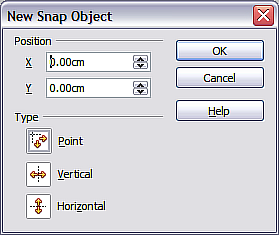
Inserting snap points and snap lines using coordinates
The command Insert > Snap point / line opens a dialog where you can specify 10 and Y coordinates and cull the type of snap object: point, vertical line, or horizontal line.

![]()
Setting a) snap object type and b) snap object position using X,Y coordinates
Editing snap points and snap lines
All snap objects can be edited after setting them. If you right-click on a snap object, an appropriate carte opens assuasive you to edit or delete the snap object.
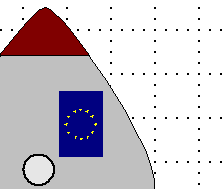
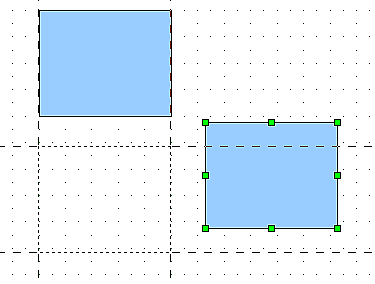
Snap to page edge
With this part you tin can snap objects to the page edge. A combination with snap lines and snap to filigree is also possible.

![]()
Objects positioned on the page margins
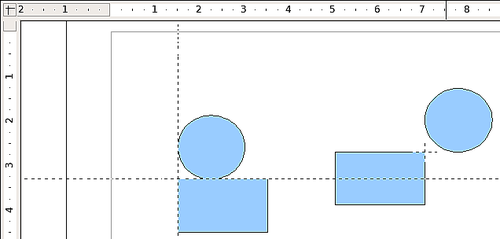
Snap to object edge
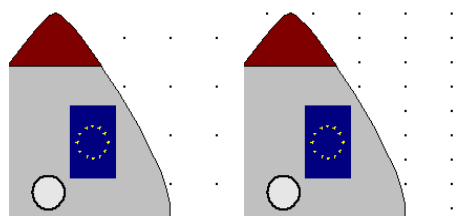
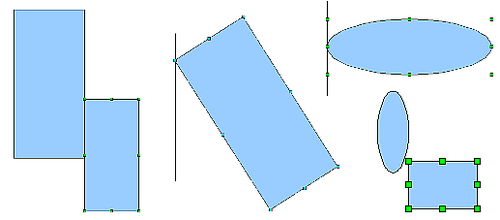
With this role yous can position one drawing object on the border of another. The connection bespeak tin lie anywhere on the object border. To use this office, showtime conciliate Snap to grid. Figure 14 shows some examples. Note that a typical object edge will touch the border of a round object at just one of its four points.

![]()
Objects positioned on the border of another object
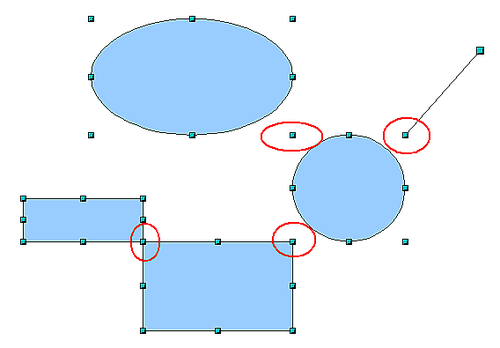
Snap to object points
This role operates in a similar way to the one but described. The difference is that the connection point can lie only at one of the 4 corner points of both the object existence moved and the target object. This leads to the situation where 2 round objects accept a connection point that does non prevarication on either object but at 1 of the red circled points.

![]()
Objects connected to the object point of another object
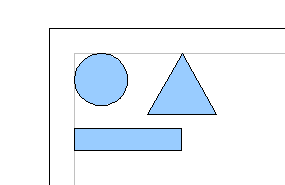
Assistance to position objects with guiding lines
To simplify the positioning of objects it is possible to brand visible guiding lines — extensions of the edges of the object — while it is being moved. These guiding lines have no snap function.
The guiding lines can be (de-)activated under Tools > Options > OpenOffice.org Draw > View > Guides when moving, or past clicking the ![]() icon on the Options toolbar.
icon on the Options toolbar.

![]()
Working with guiding lines
Drawing to scale
In Draw a cartoon is made on a predefined drawing area or canvas. This will ordinarily be in the Alphabetic character or A4 format depending on your locale settings, and volition exist output to some "standard" printer that you lot have set up on your computer (commonly referred to as the default printer). Depending on the actual size of the drawn objects, it is oft necessary or convenient to reduce or enlarge the cartoon past some scaling value. Yous can specify the scale that you wish to utilise under Tools > Options > OpenOffice.org Draw > General.
The scale and selected unit of measurement are automatically reflected in the rulers, the window position and the window size. Scale settings can be stored permanently in a template that you can then utilize for new drawings.
The calibration you apply has no effect on the bones drawing operations. Depict volition automatically summate the necessary values (for instance, dimension lines). The grid spacing is contained of drawing calibration equally the grid is not a drawing element but only an optical drawing aid.
| | If you want to insert elements in a drawing from the Gallery or Clipboard, you should draw these to the same scale every bit you lot are using for the drawing to ensure the proper size ratio is maintained. |
Splitting drawings on multiple layers
Layers are like transparencies that lie one on summit of another on an overhead projector. You tin insert and extract single layers as desired. For example in architecture the floor program, heating, and electrical wiring can all be on split layers. With complex drawings this layer technique offers many advantages. You tin can make layers visible or invisible every bit needed or you can protect a layer from further changes while yous work.
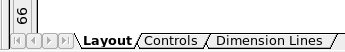
In Draw three layers are always present by default: Layout, Controls, and Dimension Lines. Layout is the default layer when y'all create a new drawing.

![]()
To change to a layer, click on its tab. Everything that is fatigued will be placed on the currently selected layer. The Controls layer is for control elements such as icons and pulldowns and is not usually used for ordinary cartoon elements. The Dimension Lines layer is used whenever you insert a dimension line on a cartoon (unless the layer is made invisible). Use Insert > Layer to insert a new layer in a drawing (Figure 17 left).
On the Insert Layer dialog you tin can specify the following properties:
- Visible: If this property is not activated, the layer will not be shown (the layer is removed from the stack).
- Printable: If this property is not activated, the layer will not be printed. This is useful if yous employ a "typhoon" layer for guides or annotations that y'all utilize in making the drawing merely should not appear in the final output.
- Locked: All objects on this layer are protected from deletion, editing, or moving. No additional objects can exist added to a protected layer. This property is useful when a base program is to be protected while adding a new layer with other details.
Right-click on a layer tab to bring upwards a menu where you tin can insert or delete a layer, rename an existing layer, or modify a layer. You can alter the names of the user-defined layers; the default layer names cannot be changed.
If y'all cull Modify y'all will see the dialog on the right. On the Modify Layer dialog you cannot edit the Name but you tin can edit the Championship and Clarification and change the properties of the layer (Visible, Printable, Locked).
| | Somewhat confusing is the fact that you can movement objects on i layer although you are working on another layer. To avert accidentally deleting or moving objects on another layer, yous should lock that layer. |
An example drawing: house plan and furniture
A popular awarding for programs like Describe is the "moving the article of furniture" scenario. Y'all can easily depict the floor plan of a room or a house using Draw. The simplest way is to depict walls as thick lines. You tin as well draw single rectangles or polygons, place them together, select them and so from the right-click card apply Shapes > Merge to make a unmarried figure, then add a hatching pattern. Before you practise this, you should read the section Drawing to calibration.
For this example a suitable measurement unit is centimeter. The drawing scale and grid settings depend on the size of the floor program.
Utilize the Position and Size dialog (right-click and choose Position and Size) to easily position and dimension the private wall sections. Make sure that the rectangles completely overlap, otherwise the merging will requite uneven edges.

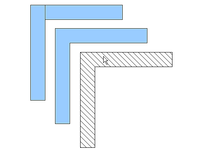
![]()
Wall corner from ii rectangles. From upper to lower: before merging, after merging and after hatching
The next figure shows the finished flooring program. In add-on, a chest of drawers has been added.
The body of the chest is drawn on the Layout layer; the pulled-out drawer and the open doors are drawn every bit a group and put on a separate user-defined layer (Layer4 in our example).

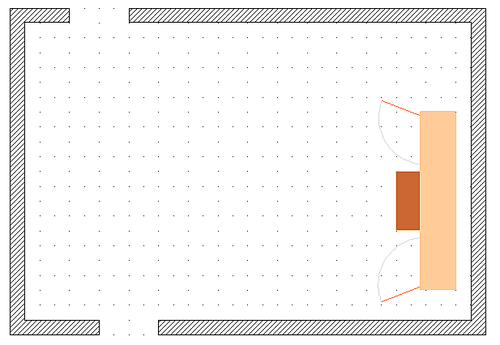
![]()
Floorplan with chest of drawers
Here is how this is done. Making the layer with the drawers and doors visible or subconscious will testify them open and closed. Hidden layers are shown with a colored tab.

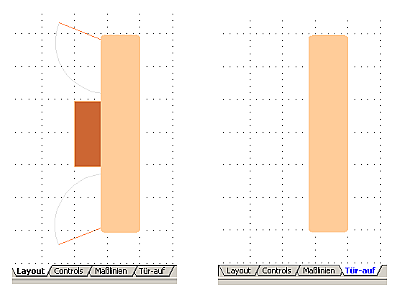
![]()
Using layers for different parts of a drawing. (Left) Draw the torso of the chest on the Layout layer. (Right) Create a new layer and depict the open drawers and doors, keeping the Layout layer visible to help you position the additional objects.
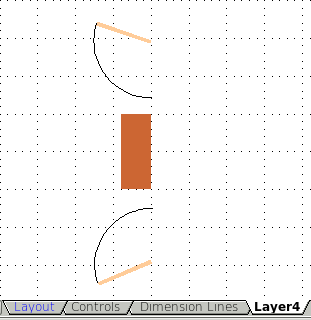
| | | ||||||||
Making layers visible or hidden. (Left) Hibernate the Layout layer to run across what is on Layer4. (Right) Show the Layout layer and hide Layer4 to show chest with drawers closed.]]
Changing the layer of a drawing objectDraw has no directly command to change layers. To move an object to another layer, change to the new layer, select the desired object or group, and so cutting and paste it into position. Lookout the status bar (the selected object's layer proper noun is shown in the information field) to follow and cheque the change. You can as well click on the object, concord the mouse button pressed for about 2 seconds until the mouse cursor changes from a hand to a pointer with an open rectangle, and then drag and drop information technology on the advisable layer. Creating a multi-page documentDraw documents, like presentation (Impress) documents, can consist of multiple pages. As in Impress, tools to manage pages and backgrounds are available. Pages are automatically named equally Slide 1, Slide 2, and and so on. This description is relative; if you movement pages around, they are automatically renumbered. If you want to accept stock-still slide (page) names, you must name them yourself. Page names are useful for working with the Navigator and when you desire to insert single slides using Insert > File into another certificate. Using the Pages areaUsing page backgroundsWith background pages you set common page settings for multiple pages of the Draw document. These include setting the color or graphics of the groundwork, groundwork objects, and fields such as page numbering and author.
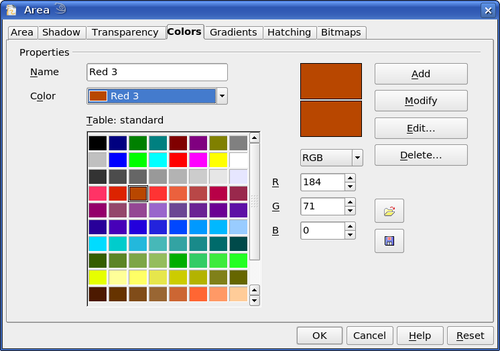
Creating a page backgroundChange with View > Master to the Master view and annotation that a related Main View toolbar opens. If this toolbar does not appear, actuate information technology with View > Toolbars. In this toolbar are switches for a new background page and for renaming the master page. These functions are also available past right-clicking on a page picture in the Pages area of the Principal view. The button for deleting a master page is merely available when you lot select a background page in the Pages area which has not notwithstanding been assigned to any page. Master View toolbar To return to normal mode, click the Close Main View button or View > Normal. You can edit background pages just like normal pages. With Format > Folio > Background you can set the color, pattern, or background picture. These settings are specific to each groundwork page. In the Master view, you can ready the size and orientation of the page; such settings apply to all pages. If you insert drawing objects on a background page, they are visible on all pages that use this background. This a convenient fashion, for example, to place a logo on every page. Chief pages are organized in layers simply like normal pages. The layers of normal pages are associated with the layer of the same name on the Master folio. Accordingly the layers Layout/Command/Dimension Lines are considered to be a unit and the Master page layer Background objects is associated with them. With Insert > Fields y'all tin insert the appointment, time, page number, author and filename. No other fields are available. With folio number yous cannot insert a fixed page number but only a variable; the actual number appears on the folio itself and is determined by the position of the folio. The number is automatically adjusted if the page is subsequently moved. Assigning and managing page backgroundsYous can open the Slide Design dialog in 2 means:
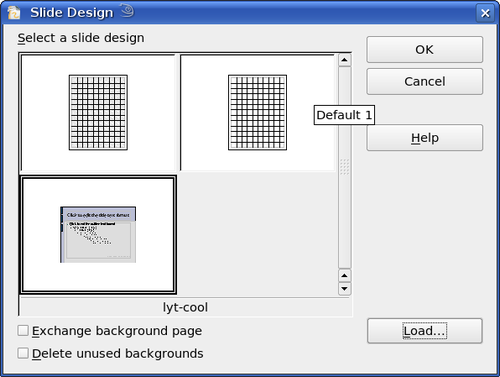
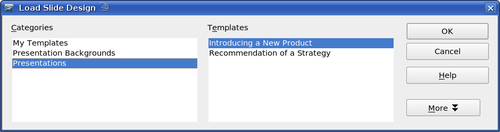
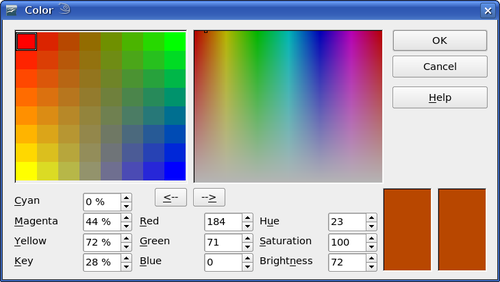
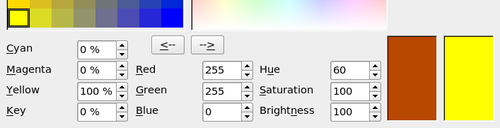
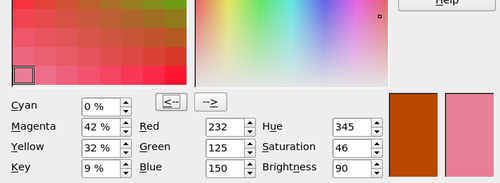
The Slide Blueprint dialog shows the available groundwork pages for that page. Slide design dialog If the Substitution background folio option is selected, the selected background page volition be used on all pages of the certificate, non just on the currently active page. The Delete unused backgrounds option deletes any backgrounds (as shown in the Slide Design dialog) that take not been assigned to a page. Click the Load push to open the Load Slide Design dialog. From here you can load previously prepared groundwork pages. All Draw and Impress templates tin can exist used for this purpose. Note, however, that using Print templates will bring in only the background and not the other elements prepared in Impress. Load Slide Pattern dialog There is no special choice to shop groundwork pages equally templates. Instead you can load a document with the desired groundwork folio and shop this certificate as a document template with File > Template > Store. Color palette: adding or irresolute single colorsDepict (like all OpenOffice.org components) uses color palettes for the representation of colors. In addition yous tin can customize the color palette to suit your own needs and wishes. Yous can modify colors in a palette, add other colors, or create new colour palettes. Reach these options with Tools > Options > OpenOffice.org > Colors or with Format > Area > Colors (tab). The latter method allows colour palettes to be loaded or to exist stored for future employ. Any modifications made to colors employ only to the currently active palette. The Colors tab in the Expanse dialog OpenOffice.org always uses the RGB color model internally. Other methods are too bachelor for the definition of a color value. The color values can be input directly as numbers. Choose between the RGB color model (base colors Ruby, Green and Blue) and CMYK (base colors Cyan, Magenta, Yellowish and Black, K= Key). The conversion to RGB values is made automatically. Private color tones are produced by using dissimilar values of the base of operations colors. The color value can be any integer value between 0 and 255. As an example, Red 3 has a cherry value of 184, a dark-green value of 71 and a blueish value of 0 in the RGB model. The CMYK color model uses percentages (in this case 0%, 44%, 72%, and 28% respectively). Change these values to manipulate the color tone. Either enter a number directly or use the spinners on the right side of each field. The change in colour will be shown in the lower color field. Click the Modify button to employ and shop the new setting. To add a new color to the current palette, enter a new name in the Name field and set the desired color values. Click Add together. The new color will exist added to the end of the palette and stored in the currently active palette. You can also delete colors from a palette. Select the color from the Colour pulldown menu and click on the Delete push, and then on OK to confirm the modify. Click on the Edit button to open a dialog where you can set individual colors. Many more input possibilities are available in this dialog. In the lower area you can enter values in the RGB and CMYK models as well as the HSB (Hue, Saturation and Brightness) model. The 2 color samples at the lower right show the current color (left) and the new colour specified past the colour value fields (right). Color dialog The color windows in the upper area permit a direct option of color without any knowledge of color values. The correct upper colour window is linked directly with the various color model input fields; if y'all click on a color in this window the numbers change accordingly and a preview of the colour appears in the right of the 2 colour fields (lower correct in the effigy; see also Method ii below). If you lot click OK, the color window is closed and the input field is again active. You can at this phase select the color yous have just defined, give information technology a new proper noun, and store it by clicking the Add together button. The old color will and so (without any farther warning) be overwritten. Irresolute colors using the Color dialogMethod 1 You tin change the current color by modifying the individual color values explicitly. It is possible to change from one color model to another during this process but the settings are e'er calculated and stored according to the RGB model. This may effect in some slight aligning to your input values in the other models.
Method 2 You can select a new colour by clicking on a signal in the color window at the upper right of the dialog. The chosen color is shown in a black frame which can be dragged with the mouse. If this color is non quite right, you can fine tune it as described in a higher place in Method 1 by changing the color values.
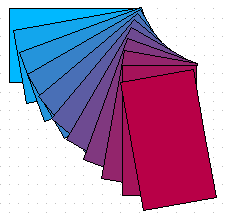
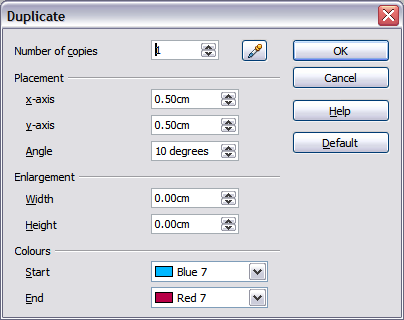
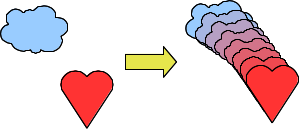
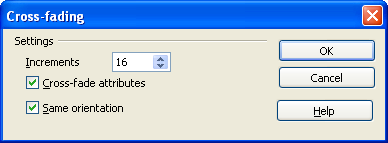
Method 3 The left color window is divided like a chess board into 8 x 8 individual fields, each with a different color. Most important are the colors in each of the corner fields. The color red changes stepwise to greenish in the commencement row, and stepwise to yellowish in the first column. The color greenish in the terminal column changes stepwise to bluish. This window thus contains a stepwise modify between each of the four chief colors in the corner points. If you lot hover the mouse over a square the RGB value is shown as a tooltip. For example, the yellow corner field (lower left) has RGB values of 255, 255 and 0 (full red, full green and no blue). Click on this yellow field. A frame appears. If you click the -> arrow under the color windows the selected color is assigned. You can modify the color spread in this window to a more specific range past changing 1 or more of the corner fields. Click on the corner yous want to change, and then select the preferred colour from the right color window with the mouse and/or set information technology using the number fields. Now click on the <- pointer; the new color will exist assigned to the corner foursquare you lot selected and the overall appearance of the window changes accordingly. Changing the color of a corner square Creating cool effectsDuplicationDuplication makes copies of an object while applying a set of changes (such as color or rotation) to the duplicates. Duplication instance To start duplication, click on an object or group and choose Edit > Duplicate. The Indistinguishable dialog appears. Duplicate dialog Choose the number of copies, their separation (placement), rotation, and so on. The choices in a higher place practical to a blue rectangle produce the effect shown above. Cross-fadingCross-fading transforms ane shape into another. The result is a new grouping of objects including the 2 end points and the intermediate steps. Cantankerous-fading example To do a cantankerous-fade, beginning select two objects. The two objects selected for cross fading Then choose Edit > Cantankerous-fading. Cantankerous-fading dialog On the dialog choose the number of increments (transition steps). You probably want to take Cross-fade attributes and Same orientation both checked. The end outcome is shown at the beginning of this paragraph. Which object goes in front end?How do I tell Draw that I want Select | |||||||||
Source: https://wiki.openoffice.org/wiki/Documentation/OOo3_User_Guides/Draw_Guide/Tips_and_Tricks
















0 Response to "Openoffice Draw Floor Plan Tutorial"
Post a Comment